The email add-ons allow you to customize the emails sent by WordPress. Using the block editor, you can create full HTML-based email messages containing information specific to your site without writing any code or using a different plugin.
How it works
The email template is a custom post type named ’email.’

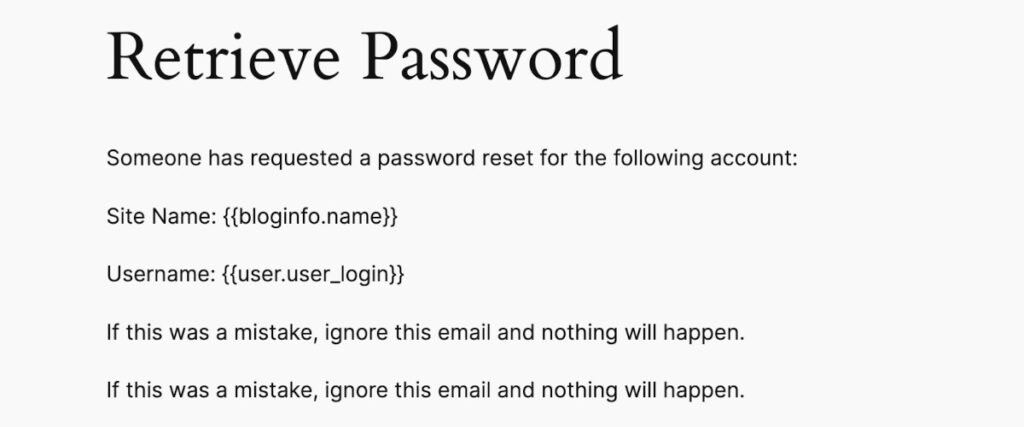
Each instance of the email post type determines the structure of that email message. Data for the email is specified as a ‘mustache’ style template variable, i.e., the value surrounded by double braces ‘{{}}.’

By default, the HTML version of emails looks the same as the WordPress default email, just in HTML format.
If you want to use the email add-on but want to revert to the standard email sent by WordPress for a given action, delete the corresponding email post.
There are conceptually two types of emails: system emails and product emails. System emails replace standard emails that WordPress sends out, and product emails are sent whenever a product is purchased.
The Email sidebar
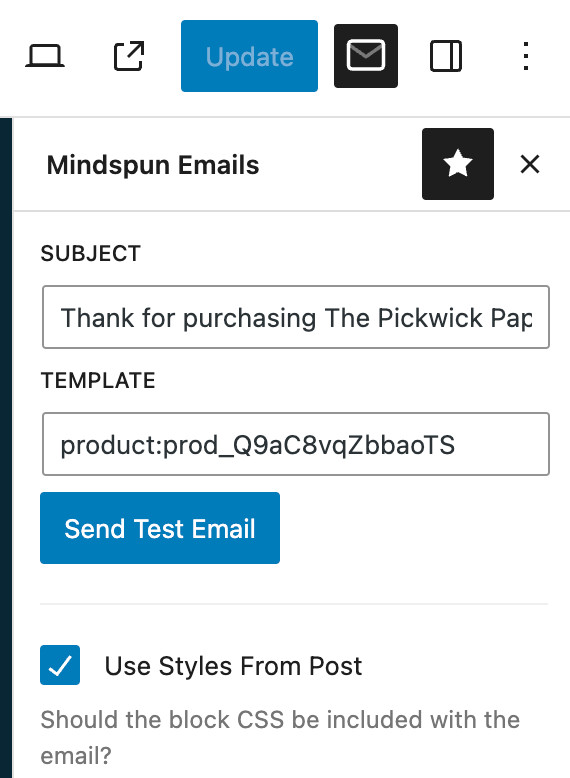
For the email post type, a special sidebar allows you to configure additional information specific to the email.

You open the sidebar by selecting the letter icon in the upper right-hand corner next to the update button. Here, you can specify the subject and what the template is for.
If you want to send a product email, the template is the word ‘product’ followed by a colon (:) and the product ID of the product being sold.
You can send a test email to yourself via the ‘Send Test Email’ button.
Block Editor
The blocks available in the block editor are severely limited to ensure that the generated HTML email is capable of being displayed correctly. HTML email clients limit the tags and CSS that they support and heavily process the content they receive. For instance, here is the CSS that Gmail supports.
Always test your emails with several different email clients to ensure correct formatting. Several online services provide compatibility testing.
Your theme CSS is shown in the block editor but will not be included in the email.
Tips for Structuring HTML Email
- Keep it as simple as possible. Clients like Gmail only allow a certain amount of CSS, and the rest is silently dropped.
- Specify the desired font color and sizes to avoid relying on the client defaults (which vary widely).
- Use ‘table’ tags via the container block for the layout. Most email clients (e.g., Gmail) don’t support flex or grid layouts.
- Don’t just test on Apple products because they get more format right that other clients won’t.
 Mailing Address
Mailing Address