The product block allows you to buy a specific product on your site. It’s likely the first block you’ll add to the site.

Block configuration
The Product block has two immediate sub-blocks: Display and Modal. The Display block is what the user initially sees on the page: the product details and a button to add the product to the user’s shopping cart. The modal block is what the user optionally sees once they click the add to cart button.
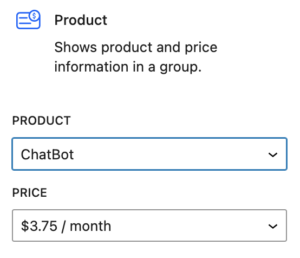
The product and price the button adds are specified in the block controls and loaded automatically from the Stripe product catalog.

The product and price can be either a one-time purchase or a subscription.
Product and price are always specified on the parent product block so that the sub blocks can automatically pull in the relevant information from Stripe. This allows the user to chose the product and price once and not have to enter it for each inner block. This method prevents user error when making a change.
Inner blocks
Numerous inner blocks are available inside the main product block controlling specific behavior or displaying product information. These blocks are only available in their relevant context. Using the detail variant below will show all the possible information that can be displayed.
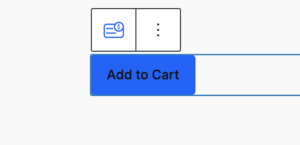
The product display and product modal buttons are shown or hidden using the view button in the block editor.
Product Display
This block is the container for the ‘Add To Cart’ button.
If the product controlled by the button is already in the user’s shopping cart, then button shows ‘Checkout’. The text transforms using a gentle animation to draw the attention of the user.
The text the button shows is configurable in the admin settings of the plugin.
Product Modal
When the user clicks the ‘Add To Cart’ button and the product isn’t already in their cart, then a modal is optionally shown.
By default, the modal shows the current contents of the shopping cart and has the option to either proceed to the checkout page of continue shopping. This behavior is also changeable in the plugin admin page.
The modal contents are specified blocks as well.
Variations
When the block is initially added to a site, there are three variants to choose from. Each of these is highly customizable, and if you start with one, you can transform it into any of the others using the block editor.

Button variant
The simplest option is the button variation – adding a single product button inside the display block.

Column variant
The column variant is a layout like you’d see in a traditional pricing page.

This variant sizes itself to the width of its container. Likely, you’d add multiple of these blocks to a column layout to give product and pricing options to customers.
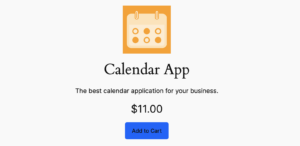
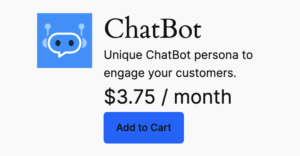
Detail variant
The detail variant is the most detailed product listing and contains all available product information.

If you want to design your layout, it’s easiest to start with this block and rearrange it or delete what’s not needed.
 Mailing Address
Mailing Address