This tutorial will show you how to sell a single product.
Even if you only plan to sell subscriptions, start here for the basics of the plugin.
(You’ll likely want to add single purchases to your subscriptions anyway).
Assuming you’ve already done the prerequisites, this tutorial should take you no more than 10 minutes.
Prerequisites
Create a checkout page
The checkout page is where the user is sent to pay for the product(s) they intend to purchase.
Create a blank page as usual in WordPress and add the checkout block. You may craft your own custom checkout experience, ensuring it is perfect for your customers and use case, but it’s easiest to start with one of the pre-made patterns. Live examples of the column checkout pattern and the two-color checkout pattern are available on our twenty-three demo site.
Pick one of the patterns and add it to the page. Click ‘Save’.
You can create additional content on this page, but it’s not required.
After you create that page, go to ‘Payment’ -> ‘Pages’ in your WordPress dashboard and select the option ‘Checkout page.’ Click ‘Save Changes’.
You don’t need to add this page to the navigation. The plugin directs users there automatically after a purchase.
Add the ‘Add to Cart’ button.
Three different blocks create ‘Add to Cart’ buttons:
- Button – Just a simple button with no additional text.
- Column – A button and text suitable for a multi-column pricing page.
- Full – A complete product image, title, description, and button
Choose the block of the type you wish to use, then click on the block and select the product and price from the dropdowns.

The options available depend upon the type of button you selected.
Save the page. You should see a product listing and an ‘Add to Cart’ link on your page.
Add a download (optional)
Depending on your product, you may already be ready to go, but for this tutorial, we need to allow users to download the PDF once they’ve purchased the application.
In admin, go to ‘Payments’ -> ‘Products’ and select the product, in this case, the ‘Calendar App’. Upload the file using ‘Drag Files or Click to Browse’ at the bottom of the page.

NOTE: This is for adding files that users can download only. The products themselves are uploaded in Stripe. See the Stripe tutorial for details.
Create an ‘account’ page
The ‘account’ page shows users’ purchases and any available downloads.
This page will contain one or more blocks displaying account information. The easiest way to get started is to use the Account Management pattern. This pattern contains all available account-related blocks in a tabbed container.
Save the page.
This page should be included in your site navigation. Add it to your top-level menu.
When a user clicks the link, they will be forced to log in to your site since account information is private to the user.
Try it!
Let’s use one of the Stripe test cards to buy the product. The best way to do this is to open an incognito/private browser window.
Go to the page where you added the shortcode and click the ‘Add to cart’ button. Once you do, the button should change to ‘Checkout.’ (This functionality is configurable.)
Click ‘Checkout’ to take you to the checkout page.
Fill in the requested data. Every field is required.
Use one of the Stripe test cards to complete the transaction. For the expiration, any valid date in the future (like 12/34) works. Any three-digit code works for the CVC, and any five-digit number works for the zip code.
Click ‘Pay Now,’ and the page shows a ‘Thank you’ confirmation page.
If the email you enter doesn’t yet exist in WordPress, a new user will be created for it.
Downloading your Product (optional)
Click the ‘Account’ link (or go to the Accounts page). You may be asked to log in.
If a new account was created for the email address, follow the instructions you received.
NOTE: Email must be set up correctly for your WordPress instance!
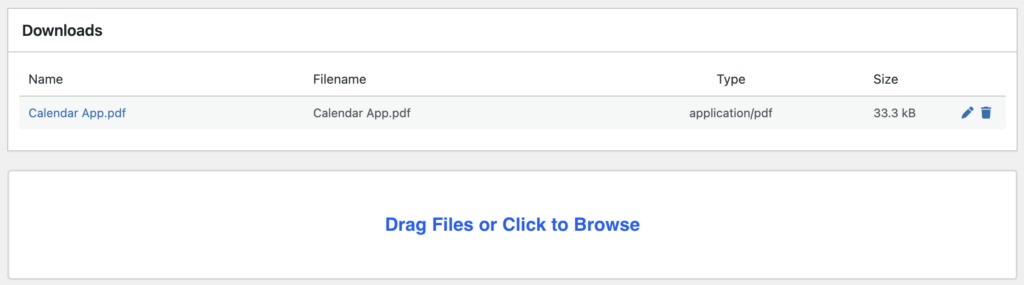
On the Accounts page, under ‘Downloads,’ you will see the PDF listed with a link to download it. This link only works for users who are logged in and have purchased the product. So, even if users have the link, they must be logged in.
Next up: Creating a Subscription
 Mailing Address
Mailing Address